
Diseño web responsive en segundos con bootstrap y emmet
Publicado el 22/Jul/2019
Actualmente las personas realizan más búsquedas en su celular que en la computadora, por lo que resulta fundamental contar con diseño web responsive que se adapte a distintos dispositivos.
Debido a la gran cantidad de dispositivos móviles que existen era prácticamente imposible asegurar que tu sitio web se visualizara correctamente en todos.
Diseño Web con Bootstrap
Afortunadamente, existen frameworks como Bootstrap que nos permiten generar cuadrículas para que tu contenido se adapte a los distintos dispositivos móviles. El único problema es que generar algunas cuadrículas resulta tardado por toda la estructura que se tiene que escribir.
Por suerte tenemos un plug-in gratuito llamado Emmet (disponible en la mayoría de los IDEs) que te permite escribir estructuras complejas de código con una sola línea.
En nuestro ejemplo haremos un diseño web responsive con bootstrap y emmet .
Generaremos un contenedor con una fila y 3 columnas que abarquen todo el ancho en dispositivos móviles y que se distribuyan equitativamente en tablets y computadoras.
.nombre-de-la-clase

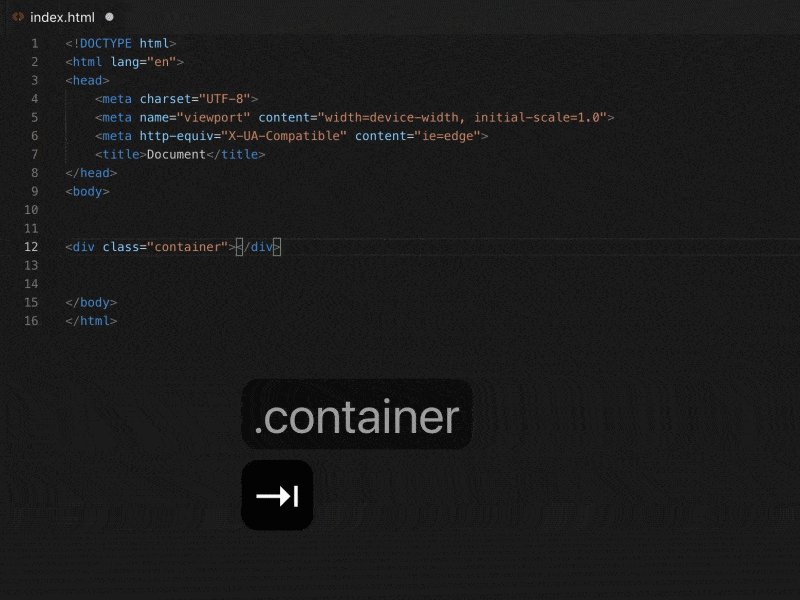
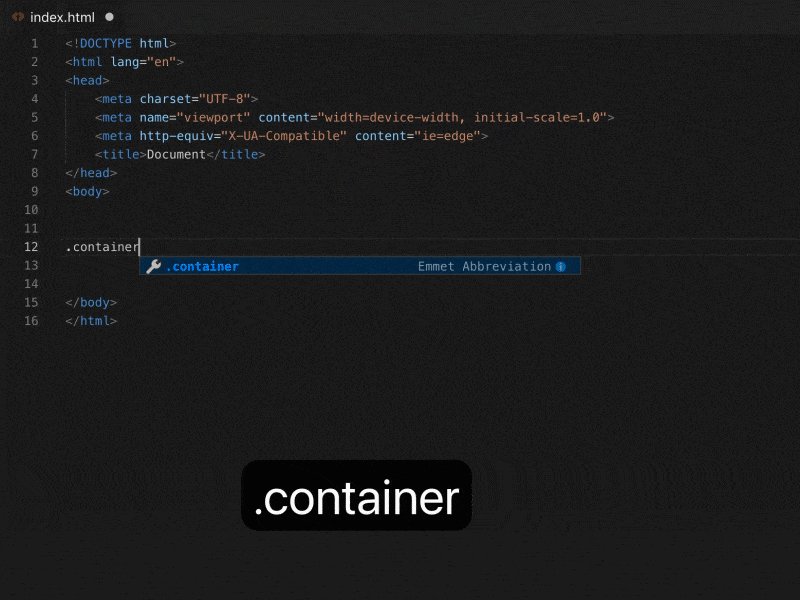
Emmet nos permite generar un div con una clase específica de manera sencilla. Sólo tenemos que escribir un punto seguido del nombre de la clase que queremos aplicar.
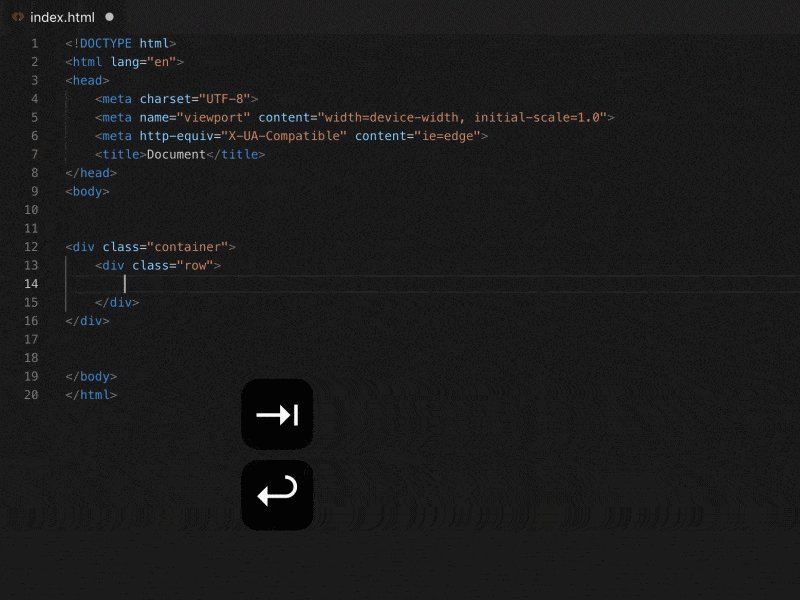
Es necesario pulsar la tecla de tabulación para que Emmet despliegue el código correspondiente.
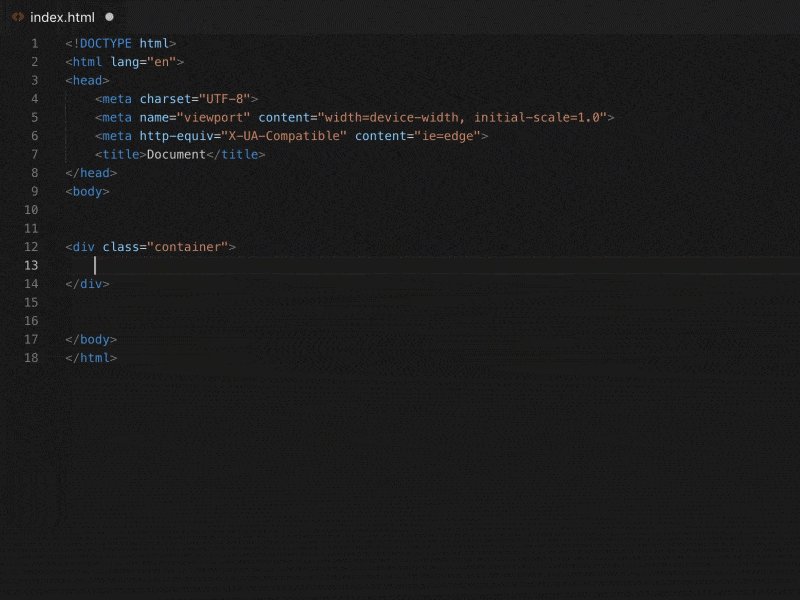
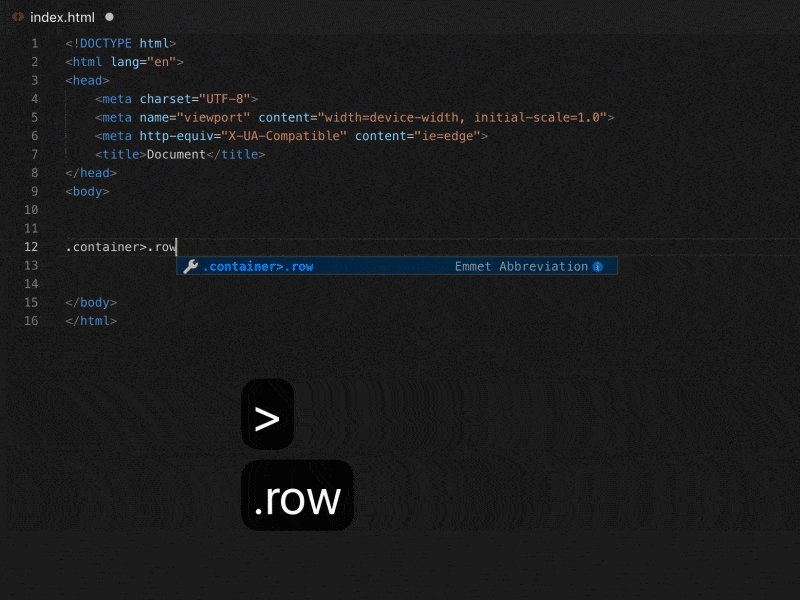
padre>hijo

Para agregar un elemento dentro de otro basta con poner el símbolo > entre cada uno.
.múltiples.clases

Para generar elementos con 2 o más clases es necesario poner un punto antes de cada clase y todo junto.
Por ejemplo, si quisiéramos agregar un div con las clases col-12 y col-md-4 debemos escribir el siguiente código: .col-12.col-md-4
*3-elementos-iguales

Finalmente, para generar 2 o más elementos iguales en el mismo nivel basta con agregar el símbolo * seguido del número de copias que queremos hacer.
En éste caso necesitamos 3, por lo que debemos agregar *3 al final del elemento que queremos replicar.
Diseño web en una línea
En resumen, Emmet nos permite escribir bloques de código extensos con expresiones sencillas y cortas.
12 líneas de código se resumieron en una sola:
.container>.row>.col-12.col-md-4*3
Suscríbete a nuestro newsletter para recibir nuestros tutoriales directo a tu correo: https://blog.disenotoluca.com/registro
